When doing web development, especially JavaScript/HTML, it’s sometimes hard to tell if your changes loaded when you refreshed the web page, in fact sometimes your changes aren’t reflected. The best thing to do is delete the cache and then reload the page. So, this post will tell you how to that for the three most used browsers – Firefox, IE and Chrome.
Before I tell you how to do it, it’s good to know what the cache does and why. It’s basically a file directory where your browser stores temporary files such as web pages (e.g html files), images (e.g. png’s) and other web-related items including sound files ( e.g. mp3’s). The idea behind storing these files is the user’s experience: it’s faster to retrieve a local file than it is to retrieve it from some remote web site and the page appears to load faster to the user. Another reason is reduces server load for high usage sites because many of the files are loaded locally for repeat visitors. But, even though you may care about this your end users certainly don’t.
Chrome 16.x (Windows)
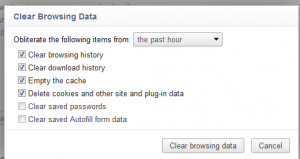
Go to the top right of the browser and click on the wrench symbol, then Tools > Clear Browsing data. Chrome will then load the Options page and let you choose by timeframe how far back to go when deleting data. When you are doing frequent web development the “past hour” option is awesome. That way you can delete your most recent work and all your other cookies and data will stay in the cache.
Firefox 10.x (Windows)
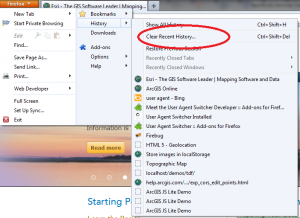
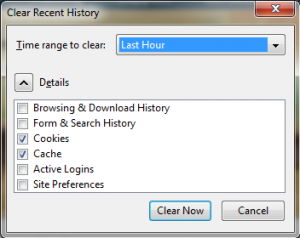
Go to the top left of the browser and click the pull down menu, then History > Clear Recent History. Firefox then loads a popup window that also lets you choose how far back in time to delete data. Firefox was the first browser to offer the “last hour” option. Again, it’s a really nice thing to have when you are doing frequent builds and constantly reloading the browser.
Internet Explorer 9 (Windows, of course)
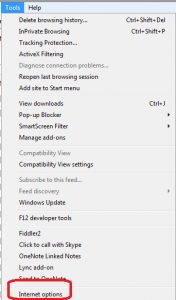
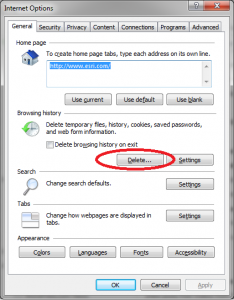
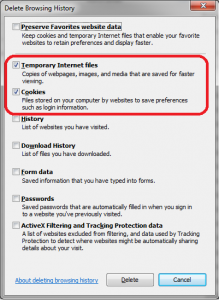
For IE, go to Tools > Internet Options > Delete. Unlike Firefox and Chrome, IE deletes everything and I don’t know of a way to tailor the tool to not do that. This is something to be aware of it IE is your primary browser and you need to blow away the cache. All password cookies and anything else you have stored will be deleted. IE does, however, have a nice feature that I use a lot which is the Delete Browser History on Exit option. Again, if you are doing lots of builds (code then reload page to see changes) then consider checking this option and save yourself a bunch of time clicking through menus every time you reload a page.