This weekend I attended the Random Hacks of Kindess (RHoK) Conference in New York City. I even hacked a little and did a short presentation. It’s a conference for hackers who want to contribute free and open source software to help with humanitarian crisis response efforts around the world. The conference was held simultaneously at 21 global locations. The majority of the apps have some sort of mapping component. In attendance were hackers, project managers, fire chiefs and others from as far away as Sudan.
A variety of projects were worked on at the conference including a mobile Incident Command app for responding fire agencies, hospital status monitoring app, and a Vulnerability Analysis and Mapping tool for the United Nations World Food Program. For a full list of problem definitions go here.
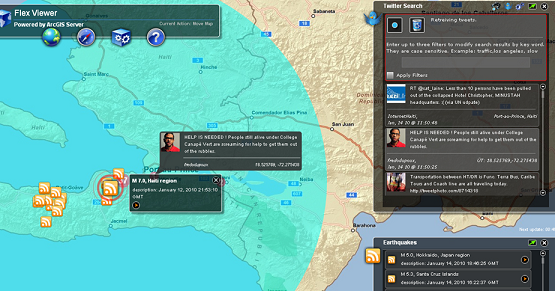
My project is a Twitter Search widget built for use with the open source ArcGIS Viewer for Flex. It monitors and maps Tweets for a geographic region, returning all Tweets within a specified radius. The ArcGIS Viewer for Flex is a mapping and visualization tool and it lets you integrate and display real-time data from multiple sources. In other words, you can use this tool to map Tweets alongside things such as earthquake data (GeoRSS), weather data (REST) and anything else with a geographic attribute, all in real time. Decision makers for emergency response agencies can use this visual fusion of real time information to help paint an operational picture, identify problems and see trends.
Many people opt-in for sharing their location information when they Tweet. If they have opted-in, the widget retrieves this information through Twitter’s Search API. You can see a live version here. I originally built the widget for RHoK #0, right before the Haiti earthquake. This widget was used in the Haiti earthquake and the Tennessee flood. It has also been adopted by a variety of emergency response agencies that are using it today.
If you want to contribute to one of these humanitarian projects, check out the RHoK website for more information: https://www.rhok.org/
Resources: