This is part two in my “Going Mobile” series. As some you know I’m migrating my website to work on all smartphones and tablets. It’s been a really fun process, especially since at my day job I usually consult on how to do this. So, it’s been great to actually sink my teeth into my own full-blown project that also includes a content management system.
As I’ve mentioned before, I have almost 100 posts to manage through this transition along with a variety of plugins and hundreds of images. This site is not custom so upgrades and changes should be fairly routine. What I mean is it’s a fairly run-of-the-mill WordPress installation so there isn’t anything really fancy or complicated about it. And, that’s the way I like it so it just runs itself without much maintenance or intervention.
So, I’m still in the preparatory phase of migrating over to mobile. There’s been a lot more things to deal with than the typical applications that I build. Here are some of the issues I’m working through now: 
Images not optimized for mobile. I have hundreds of images that I pasted into blog posts. Some of these are up to 400 pixels wide, which covers most of the screen for your average smartphone. Perhaps some good news is all of my images are PNG format, but they were intended for use on 1024×768 or greater monitor sizes. Now, if I change the size of these it could affect my default page formatting. I tried to avoid that type of problem in the very beginning in terms of how my images are placed on the page, but we’ll see. I’m still experimenting on what do, and in my estimation it all comes down to performance. If anyone has any recommendations let me know?
Web Server Permissions. My blog hosting provider is fairly strict on the server configurations and the mobile plug-in model requires server-side access. I basically traded some access for massively reliable uptime. There have been some issues with the mobile plug-in and how it works with various pieces of WordPress, PHP and the web server itself. If you work for an organization with full admin access to your web server then this shouldn’t be much of an issue.
Blog post length. I have some long blog posts that require a bit of scrolling. I don’t know if there is a right or wrong answer on the appropriate length of a non-paginated blog post. Personally, I hate paginated websites and as a default I expect to get the full article. I read a few blogs already on my phone and while I don’t mind scrolling down I’ll have to see what kind of feedback I get from visitors and regular readers.
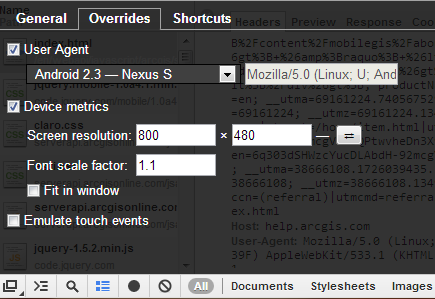
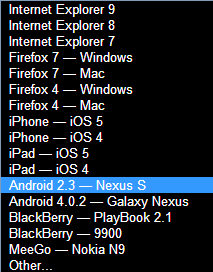
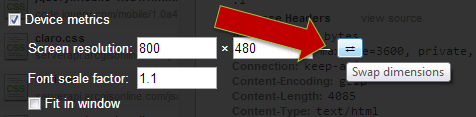
Cross-browser testing. With my current blog, I’ve never ever had to worry about cross-browser testing. WordPress just works, period. I’ve occasionally received browser-related complaints. However, after some investigation the majority of the complaints were spam emails try to trick you into clicking on a hostile link. Once I get everything up and running I’ve created a simple test sheet with various check-off items to make sure I’m (mostly) comfortable and can sleep at night knowing I didn’t just hose things up dramatically.
Plug-in compatibility with WordPress upgrades. This is a major concern. I like building my own software because I can adapt it to any underlying changes. With a plug-in you are at the mercy of the plug-in vendor and your content management system. My fallback plan for this is I can always disable the plug-in. For now while I’m in the experimenting phase, my blog foundation will remain fixed and designed for 1024×768 content. Ah yes good old 1024×768. So, if I do pull the plug on the plug-in (no pun intended) then in theory everything should revert back to my default theme until I can figure out a fix or move on to a more responsive design approach.