After the news last summer about a measly 1.2 billion usernames and passwords being stolen I started doing my own research on Fortune 1000 companies that I do business with. I say measly because many large companies have downplayed the importance of protecting passwords. As far as basic password security the vast majority of them failed. By password security I mean how well will it hold up when it goes head-to-head with a super-powerful, cloud-based password cracker.
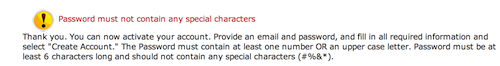
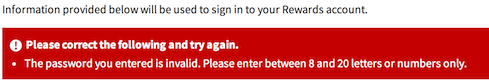
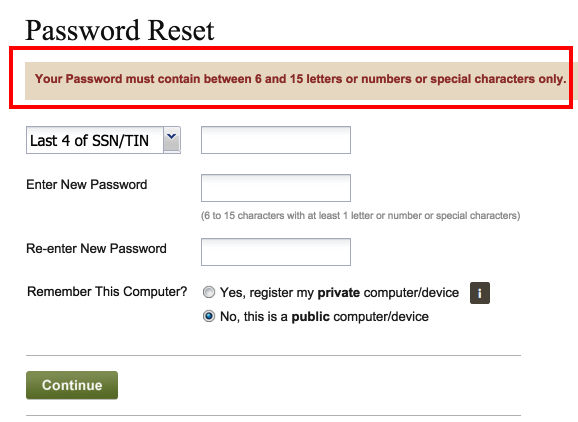
There is a very easy test that you can do as well. Simply go to the company’s website and attempted to reset your password.
The main problem is that login-based security enforcement is random and everyone does it somewhat differently. Some companies may do an excellent job of login and password security and other may not. And, yes, passwords are an antiquated, 20th century invention that’s unfortunately lived well past its useful lifespan. However, the usage of them is still so widely accepted that we as consumers are stuck with them for now. So I believe it’s up to us, the consumer, to also voice our opinions of what’s acceptable and what’s not rather than leave companies to go about their business without any feedback.
Companies with failing grades will have the following password characteristics:
- Allow fewer than 15 characters
- Limited you to letters only
- Don’t allow upper and lower case letters
- Limited you to alpha-numeric only with no special characters
- Provided no password strength meter. Good ones are not security theater and consumers appreciate the instant feedback
- Provided no hints on how to create a strong password
- Blocked the pasting of passwords. This really discourages having longer passwords.
- Don’t offer two-factor authentication
- Don’t provide you the option to view your password that you typed. The vast majority of us are in the privacy of our office or home when type passwords. Seeing what you typed, especially if you get it wrong is a huge time and frustration saver.
- Don’t track which computer you use and log IP addresses, dates and times of access.
- Don’t allow you to register a specific computer or device.
- Don’t enforce HTTPS. Any company that houses your secure data should enforce secure HTTP. It’s very rare these days, but it does happen.
- ?? If you have other characteristics not listed here let me know.
Most of the Fortune 1000 companies I do business easily have some (or most) of the above characteristics. The problem is this creates a honey pot for bad guys who know that a company allows very-easy-to-crack passwords. In my opinion, it’s certainly an advertisement for would-be criminals looking for easy pickings especially if they can simply steal a huge chunk of the company’s database.
Where did I get the 15 character minimum number? It’s basic math. The longer and more complex a password the harder it is to crack. At 15 characters you are talking about some serious and expensive computing power. For example, a simple all lower case password of “abcdefghijklmno” could take a few months to hack using a super massive password cracker according to https://www.grc.com/haystack.htm. That’s potentially a very expensive proposition for cracking large numbers of passwords. In comparison, a complex six-character password combing lower case letters, upper case letters, numbers and special characters “a1C&qZ” might take all of a few seconds to crack. Hmmm, if there are a decent percentage of short passwords in a database that might make it a viable target for the bad guys and certainly easy pickings.
Who cares about passwords? I’ve seen many comments from large companies poo-pooing the need for complex passwords and saying they have far more important security issues to worry about. My retort is I totally disagree. Password security is the least common dominator in today’s world. It’s common knowledge that many crimes happen because there was an easy opportunity. Easy to crack passwords are no different than leaving your car or house door unlocked, or leaving your car window open with a laptop sitting on the front seat.
What type of information are we talking about here that hackers are getting access to? I’m not trying to over dramatize this but we are talking about very personal information as proven in recent data breaches that include but are not limited to: your social security number, date and place of birth, bank login information, private conversations with a doctor or hospital, credit card account information, information on when you’ll be out of town, business dealings, corporate secrets, investments and oh so much more.
And, yeah, I know that consumers can whine about having to be bothered with complex passwords. I too hate having to manually create long, complex passwords especially on a site that enforces what seem like ridiculously twisted rules. However, there is a great solution…password vault apps! PC Magazine, for one, reviews these apps and they range from free to approximately $60. You can also share some of these apps between your laptop, phone and tablet.
Conclusion. Whom do you think a bad guy would target first, a large company that allows easy and short passwords or a large company that enforces good password security and they encrypt their passwords on the database server?
My recommendation is if your company has weak user password security then write the CEO of the company and tell them that password strength does matter and that’s it’s one more piece of armor to help protect all of their systems. Don’t waste your time on filling out the standard blah-blah feedback form. Complain to the top management since they have the power to make changes.
And use a password vault when you can. It will make managing complex passwords oh so much easier.
Recent Examples
References
Think you have a strong password?
Why you can’t have more than 16 characters or symbols in your password.