Okay, I expected a battery life boost when I got my LG Nexus 4 (16GB), but what I got blew me away. When I finally got the phone last week as a replacement to my battery hogging Samsung S3 I didn’t really expect much in terms of battery life.
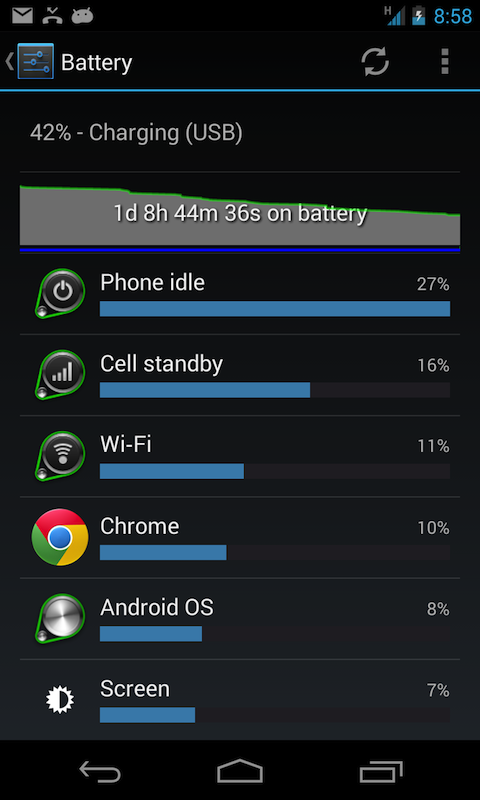
I immediately installed three apps that I use a lot and that draw some amount of standby power: corporate email, a second email account and Twitter. Then I got a prompt to upgrade to Android v4.3 (thanks LG!) so I immediately installed the update. I fully expected to get 10 to 12 hours of use before the battery approached rock bottom. Well was I wrong…way wrong…because at the 32 hour mark (1 day 8 hours) I still had 42% battery left! See the screenshot at the bottom of the page. I’ve also seen other reports that 4.3, by itself, added an amazing boost to battery life.
Note, I did the exact same test on my S3 when it was brand new and it lasted almost 12 hours before it started throwing low power warnings. That’s pretty much been my general experience with the eight other various Androids that I’ve had since v1.5. The results from the Nexus 4 blew that out of the water. I understand this is a brand new phone with very few apps on it. And as I add other apps that eat power in stand-by I’ll fully expect to see a drop off in battery life, especially as the battery gets older and more discharge/recharge cycles on it.
I also wanted to explain my usage pattern for the phone. It is what I’ll refer to as light- to medium-duty. What I mean by that is I would check email, news and twitter every two to three hours. This would consist of browsing on the phone for roughly 7 – 10 minutes at a time in short bursts throughout the day. I very much use it as a business and Android dev phone.
My main suspicion is that the WXGA IPS screen combined with the Snapdragon processor and Android 4.3 is dramatically more power efficient than the Super AMOLED screen on the S3 running Android 4.1.2 with a Samsung Exynos 4 quadcore. I’ll also point out that the screens are roughly the same size, if you were thinking maybe the Nexus 4 had a smaller screen and that’s what saved on power then think again. In fact, the Nexus has a slightly higher pixel density:
Samsung Galaxy S3 – 720 x 1280, 4.8 inches (~306 ppi pixel)
Nexus 4 – 768 x 1280, 4.7 inches (~320 ppi)
My point is that when jumping between previous major Android versions in the past we never saw battery life improvements even close to this. And from a hardware perspective, my S3 and all of my other pre-4.2 Android’s had screens that were major gas hogs. The screens on those phones were always at the top of the list on the Android battery consumption monitor as the number one energy consumer.
Conclusion. Whoa! I’ve been harping on Android’s miserable battery life for a long time, and now the Android team along with their hardware manufacturing friends may have finally broken the trend. Time will tell as I continue to use the phone and load up on apps if 4.3’s battery life improvements continue to hold up under pressure.