This post walks through the steps for upgrading your AIR SDK. There are just a few tricks and I spell them out here since this isn’t a one-click, plug-in-play operation. As of this writing, AIR 3.3 is the latest version, whereas FlashBuilder 4.6 came with v3.1 installed.
Why upgrade? In my case I had two reasons. First, I’d heard from a co-worker that AIR v3.3 compiled significantly faster. And, second I ran into a few flaky bugs and I wanted to test my builds using the latest SDK version.
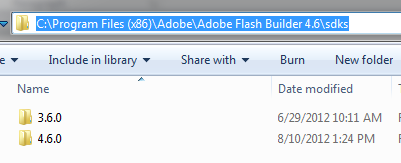
1. Make a copy of the Flex SDK directory and place it in the same default sdk directory. On windows this is C:\Program Files (x86)\Adobe\Adobe Flash Builder 4.6\sdks. Rename the new directory you just created to something like “4.6A3.3”.
2. Download latest AIR SDK (zip) file from Adobe. Yep, even though Adobe open sourced Flex, they still produce AIR and the FlashPlayer runtime: https://www.adobe.com/devnet/air/air-sdk-download.html.
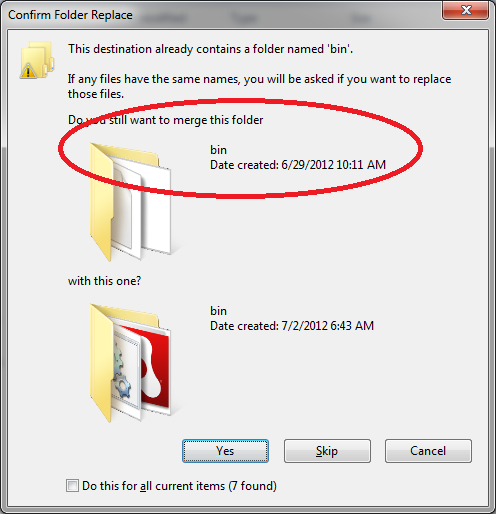
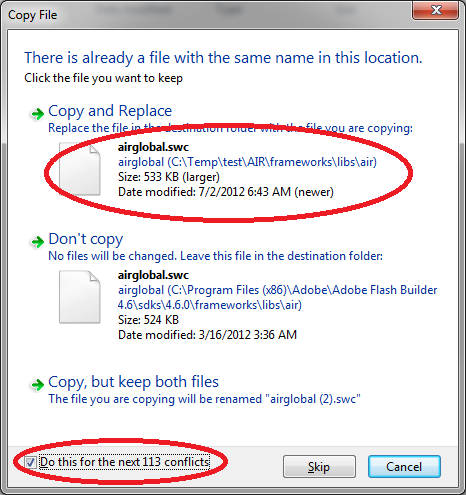
3. Merge the contents from the AIR SDK zip file into the new copy of the Flex SDK directory. There will be some files that you have to overwrite in order to get the latest version.
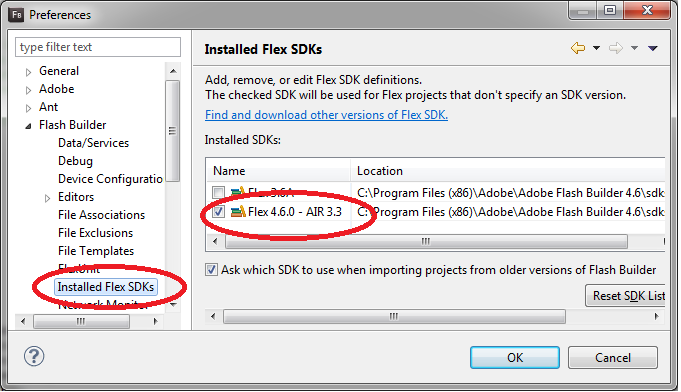
4. Instruct FlashBuilder to use the new SDK by going to Window > Preferences > Flash Builder > Installed Flex SDKs, and then click “Add”. If you want to keep track of the different AIR versions related to Flex then make up a new naming convention for the SDK such as “Flex 4.6 – AIR 3.3”.
5. For existing projects which are using the older versions of AIR, such as Flex mobile projects, you’ll need to manually update the app.xml file to use the correct SDK version number in the namespace (xmlns). This file can be found in your FlashBuilder Project using the Package Explorer. If you don’t make this change you’ll get a compiler error. Your app.xml namespace should look like this. Note that when you create a new mobile project it should automatically be created with the correct xmlns settings.
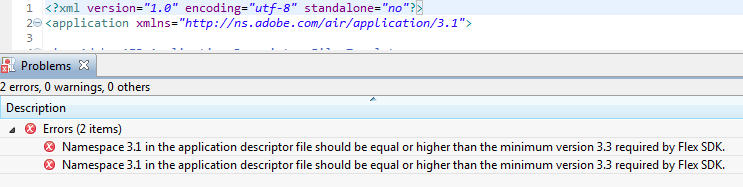
<?xml version="1.0" encoding="utf-8" standalone="no"?> <application xmlns="https://ns.adobe.com/air/application/3.3"> <!-- Adobe AIR Application Descriptor File Template. Specifies parameters for identifying, installing, and launching AIR applications. xmlns - The Adobe AIR namespace: https://ns.adobe.com/air/application/3.3 The last segment of the namespace specifies the version of the AIR runtime required for this application to run. minimumPatchLevel - The minimum patch level of the AIR runtime required to run the application. Optional. -->
Here’s an example of the error you’ll get if you don’t do this. You’ll see something like “Namespace 3.1 in the application descriptor file should be equal or higher than the minimum version 3.3 required by the Flex SDK.”
References: