If you are just getting started building web applications, these 10 tips are fundamental to learning how to build really great apps and to being successful in your new career.
1. Build at least one application on your own that wasn’t required in class and include a complex user interface component, such as a widget, and database access.
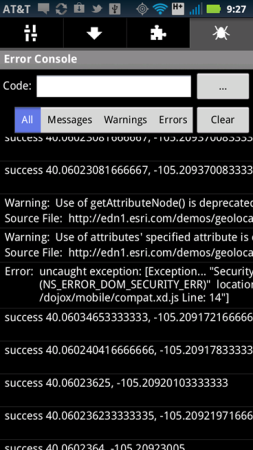
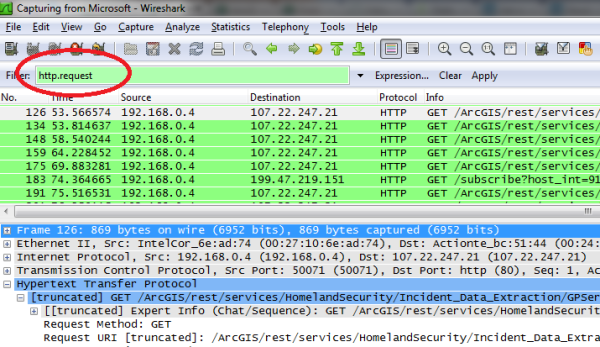
2. Understand how to use debuggers, browser debugging tools and breakpoints on IE, Chrome, Firefox and Safari for desktop and mobile.
3. Practice building your own prototype apps using the most common JavaScript libraries. The best way to learn is to roll up your sleeves and work on it. Get your curious on!
4. Understand how to use a code repository. Try posting a few of your prototypes on github.
5. Read books written by the experts. When done read some more. Learn by example.
6. Participate by asking and answering questions in industry forums such as Stack Exchange. You’ll gain more confidence as time goes on.
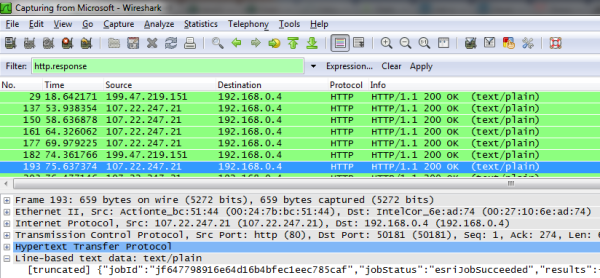
7. Understand how basic coding patterns such as loops and HTTP request/response can affect website and mobile performance.
8. Learn the difference between client and server-based code.
9. Practice problem solving by testing your prototype apps against the different major browsers. You will really learn what works and what doesn’t work. In most problem solving there is no exact answer, but knowing how to come up with potential solutions will save the day.
10. Research a problem first, then ask questions. Your colleagues that have been coding for a long time know when a question wasn’t well researched beforehand. You will learn best by trying to solve it. It can be like a puzzle and you have to figure out how the pieces fit together.
11. Yep, I know I said 10 tips, so this is a bonus. Read and learn about user interface design, and if possible work with an experienced UX engineer/designer. UX, or user interface design, makes the difference between an okay app and an excellent app.