There some really important changes in Adobe’s Flash Player 10.3 that you should know about. Even though it’s been out since the end of June, I’ve run into several situations recently where the developer or user hadn’t installed the latest update yet. The primary change to know about it is the new Flash Player Settings Manager which is accessible through the Windows Control Panel and acts as Flash Player’s global content manager. Just ignore the fact that the information page links to the old Macromedia domain name and read about how you can control SWF and FLV content. To me, this brings Flash Player one giant step closer to being on par with the cookies controls in all modern browsers.
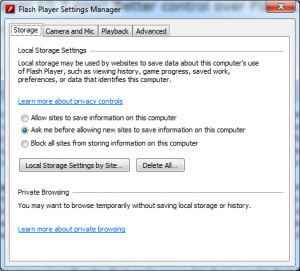
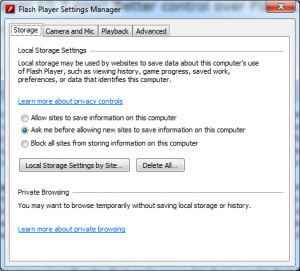
 Change the Default Security Setting. The very first thing you should do when installing 10.3 is consider whether or not to change the default local storage from “Allow sites to save information on this computer” to either “Ask me before…” or “Block all sites…”. You can see these settings under the Storage tab. Depending on which exact version of 10.3.x you have the wording may vary slightly. My recommendation is to choose any setting but the current default. Yes, it can be a bit annoying but it’s much more secure. Eventually I would guess that Adobe will add a finer level of control of this, similar to the zones of control most browsers allow. On Windows I was able to access these settings via Start > Control Panel > Flash Player (32-bit).
Change the Default Security Setting. The very first thing you should do when installing 10.3 is consider whether or not to change the default local storage from “Allow sites to save information on this computer” to either “Ask me before…” or “Block all sites…”. You can see these settings under the Storage tab. Depending on which exact version of 10.3.x you have the wording may vary slightly. My recommendation is to choose any setting but the current default. Yes, it can be a bit annoying but it’s much more secure. Eventually I would guess that Adobe will add a finer level of control of this, similar to the zones of control most browsers allow. On Windows I was able to access these settings via Start > Control Panel > Flash Player (32-bit).
What’s a Flash Cookie? Mainstream literature universally refers Flash cookies as any data that is stored in Flash Player by a 3rd party web site. To developers, this so called Flash cookie is any data stored in the Flash Player local store. To access the local store you can use flash.net.SharedObject ActionScript class. SharedObject has been around for a while and it’s nothing new. However, in this era of ever increasing web security awareness, Adobe has now made huge strides in expanded our control over how 3rd parties can use this local store.
Fine Tuning Your Local Store. A few other important things to know when fine tuning your local store:
- What sites are already using my local store? Under Storage > Local Storage Settings by Site, you may be surprised to see that sites are already using your local store. You can adjust the settings by each site here. For example if you are debugging and testing using the local store you don’t want to be pestered every time you run a new build then you change the permissions for your machine to “allow”. You can also remove the information stored using the remove button.
- How can I delete the local store in my browser? Go to Storage > Delete All. Enough said!
- How can I delete ALL local storage on all my browsers? Go to Advanced > Delete All. Booyah!
- Can I control trusted local content? Yes, go to Advanced > Trusted Location Settings.
- Do the local store settings work across all browsers? Yes. The Flash Player Settings Manager now acts as a global control center with one caveat: You can have different versions of Flash Player in your different browsers, so be careful. Go to Advanced > [Under Updates] Check Now to make sure you have the latest version installed on all browsers.
A Few Handy Links
Find my Flash Player Version (Note: Check with all your browsers)
Flash Player Debugger Version
Flash Player Settings Manager