If you are a developer building applications that require location information then you need to know what is really possible with the HTML5 Geolocation API and not a bunch of hype. The blog post attempts to give you some insight into how it works with desktop and mobile browsers as well as having a greater appreciation for what is and what isn’t possible. I’m going to show you that accuracy depends on many factors, some of which are beyond your control, and at best the location information returned by the API is just an approximation.
[Editors note: as of June 29th, 2013 Part 2 of this post is now available]
Most common use case. For the most part, HTML5 Geolocation works just fine in dense urban areas when you are stationary with your laptop or smartphone Wifi turned on. This is the use case most commonly cited when questions are asked about accuracy. This makes sense because urban areas have many public and private Wifi routers and cell phone towers are typically closer together. As you’ll see, HTML5 uses these and other methods to pinpoint your location. However, it’s not always that simple and below are some other use cases that you should take into consideration. 
How does the API work? Depending on which browser you are using, the HTML5 Geolocation API approximates location based on a number of factors including your public IP address, cell tower IDs, GPS information, a list of Wifi access points, signal strengths and MAC IDs (Wifi and/or Bluetooth). It then passes that information to a Location Service usually via an HTTPS request which attempts to correlate your location from a variety of databases that include Wifi access point locations both public and private, as well as Cell Tower and IP address locations. An approximate location is then returned to your code via a JavaScript callback.
As an example to show you what type of information is sent to a Location Service, I did some basic testing with Firefox 11. Firefox uses Google’s Location Service. On a related note, as far as I can tell with Firefox 11 it isn’t passing cookies any more where in Firefox 3.6 they use to pass a user ID token.
Firefox 11 browser sends queries to https://maps.googleapis.com/maps/api/browserlocation/json? The example results have been obfuscated, but by looking at it you should get the idea of what content is being sent:
GET /maps/api/browserlocation/json?browser=firefox&sensor=true&wifi=mac:01-24-7c-bc-51-46%7Cssid:3x2x%7Css:-37&wifi=mac:09-86-3b-31-97-b2%7Cssid:belkin.7b2%7Css:-47&wifi=mac:28-cf-da-ba-be-13%7Cssid:HERESIARCH%20NETWORK%7Css:-49&wifi=mac:2b-cf-da-ba-be-10%7Cssid: ARCH%20GUESTS%7Css:-52&wifi=mac:08-56-3b-2b-e1-a8%7Cssid:belkin.1a8%7Css:-59&wifi=mac:02-1e-64-fd-df-67%7Cssid:Brown%20Cow%7Css:-59&wifi=mac:2a-cf-df-ba-be-10%7Cssid: ARCH%20GUESTS%7Css:-59 HTTP/1.1
Which location service do browsers use?
Not all Geolocation services are the same, and they certainly don’t all use the same algorithms and exact same databases. Because of this the results typically vary across browsers that use different Geolocation services.
Here’s my best attempt to document which Geolocation service each of the major browsers are using. I haven’t done any definitive testing however I do know from experience that different browsers and even different laptops for smartphones will return different locations when tested from the exact same location. Some location services are better in some cities and others are better in other cities. I haven’t come across a definitive list, most likely because the information is constantly being updated. I’ve included a link to a demo application at the bottom of this blog where I encourage you to also test the API against different browsers.
- Chrome uses Google Location Services.
- Firefox on Windows uses Google Location Services.
- Firefox on Linux uses GPSD – https://catb.org/gpsd/. I’m not sure if this includes Android. I haven’t had a chance to test it yet.
- Internet Explorer 9+ uses the Microsoft Location Service.
- Safari on iOS uses Apple Location Services for iPhone OS 3.2+.
- I’m not sure what Safari on Windows uses. With all the public distrust between Apple and Google, I wouldn’t be surprised if Safari on Windows also uses Apple’s Location Service, but I haven’t found any documentation to verify this and I haven’t tested it.
- Opera uses Google Location Services. On a related note, I’ve also noticed that mobile Opera on Android accesses the GPS. This is something to consider from a battery usage standpoint.
Not all browsers support HTML5. It’s important to note that not all browsers support the HTML5 Geolocation API, for example Internet Explorer 8. The HTML5 Geolocation API is built into the browser and is accessible using JavaScript methods that access the navigator object. In order to work it requires HTML5 support in the browser. You can research whether or not a particular browser supports Geolocation by going here: https://mobilehtml5.org/ or https://caniuse.com.
Additionally, if a user has disabled JavaScript for some reason, then your Geolocation app won’t work in their browser. JavaScript code is required to access the API.
HTML5 Geolocation requires an internet connection. If you lose your internet connection then you won’t be able to access the Location Service. With no internet connection most browsers will not return a location. Sometimes you can access a cached location that is stored in the browser by the API. But, that cached location is the last valid location that was calculated by the API.
Is Wifi turned on or off? If Wifi is turned off on your phone, desktop machine, laptop or tablet , the Geolocation API service will try to find your location by other methods which include your public IP address, Cell tower ID triangulation or GPS. Public IP addresses databases usually return a location for your internet providers Point of Presence or PoP. Furthermore, some internet provides offer rotating IP addresses. So you get to use one IP address for a particular time period such as 48 hours and then you get a different one. So a Public IP address is usually only good enough to locate you to a particular City, or a general area of the City, or a Country depending on where you are in the world.
As for Cell Tower IDs it depends on what type of information your particular phone and Telco Carrier provides to the API. Some smartphones only return information on the current tower that the phone is pinging, which obviously makes triangulation very difficult and decreases accuracy to within a radius around that tower.
I’ve noticed that the native Android browser is significantly less accurate without Wifi. Without it I typically see accuracy numbers in the 1000+ meters range. As soon as I turn Wifi back on and I’m in a neighborhood or downtown area, the accuracy drops to less than 75 meters almost instantly.
Are they in a rural or urban location? Granted the vast majority of users will be in urban locations. However if you have requirements for users traveling outside of urban areas then this section applies to you. Geolocation in rural areas is significantly less reliable. If Wifi is turned on but the user is not near any Wifi access points, then the Geolocation service will also attempt to fallback to the other methods mentioned above. Triangulation can be much more difficult in rural areas where towers are spread further apart, and for browsers that don’t use GPS the accuracy will suffer significantly.
Are you moving or stationary? Being stationary in an urban area offers far better accuracy with the Geolocation API than when you are moving. On my native Android phones it’s rare to get an accurate reading while driving around town. Occasionally a sporadic result would be returned when you stop at a light. To date, I have never gotten a valid reading while driving on a highway at speeds over 50 mph.
Is a VPN turned on? If a VPN is turned on, then the location will resolve to the VPN’s public IP address. For example, a user in Denver is logged into the company VPN which host is hosted at their headquarters office in a suburb of Dallas, Texas. The HTML5 Geolocation API will resolve the location to the headquarters public IP address in Dallas and not the user’s actual location. Quite a few corporate users have VPNs for security reasons.
Custom Geolocation as a fallback? Depending on your requirements you may want to implement your own IP Geolocation using a company such as IP2Location. Or use a third-party Geolocation service, such as Skyhook, as a fallback. Remember IP Geolocation only returns locations to a City or an area within a City. So, if you need more accuracy than that for your application, then don’t bother with this approach.
The downside to custom IP Geolocation is that this requires writing a server-side service to grab the browsers IP address. All server-side languages such as PHP, C#.NET, Java and JSP support these capabilities. You also have to subscribe to another service that lets you query their database by IP address and get a return value of an approximate location. There is no current way to get this information from the browser, on the client-side, using JavaScript.
HTML5 Geolocation doesn’t meet my requirements, what do I do? If you have critical requirements for gathering more precise location information than the HTML5 Geolocation API is capable of delivering then I’d recommend building your application using a native API such as Android or iOS.
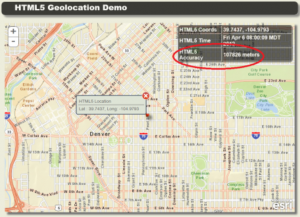
How can I test this? You can test HTML5 Geolocation in different browsers using a test application that I built. I recommend trying it on different browsers and comparing the results yourself:
https://andygup.net/samples/html5geo/
References

I am exicited about HTML5 but Flash can do all these things html5 can do in a better way.Creating slideshow in HTML5! wow! what, flash did that 10 years ago! It is very easy to create a flash animation, for example a ball bouncing in flash professional in less than am minute. Javascript is a mess when compared to AS3.
@html5:
HTML5 (+ HTML6) will be the death of Flash.
Try viewing Flash on an iphone – oh wait, you can’t. iPhones consitute 100 Million users worldwide, so not being able to view flash on them is a huge restriction I think. Coupled with CSS3, animations, video embedding and geolocation (to name but few) is much simpler to implement and is all under one roof. Yes you can make a slider in HTML5 and Flash, but can the flash one dynamically resize based on the device-width automatically? It’s also easier to call HTML5 components without having to rely on SWFobject tags and swf files. There’s obviously nothing wrong with using Flash if you have a non-flash fallback, but then you’re just doubling your work… =/
@agup:
I’m trying to implement something similar to your demo, but without the need for map and lat/long coordinates. I just need it to output a city name. Do you have any sample code to steer me in the right direction?
Also, is there a way to bypass the request confirmation in the browser and just get their city to display when the user lands on the site?
We’ve all seen the ‘hey, wanna meet up in xxx?’ ads which don’t need a confirmation to display my location, but wondered if that can be achieved with HTML5?
You can try this free service for lat/lon -> address conversion: http://developer.yahoo.com/geo/placefinder/, note you can’t store the data (Terms of Use, Section 2).
Here’s another sample I wrote that shows how to use Esri’s Locator Service: http://andygup.net/samples/realestate/, that service requires a paid license, but it’s updated much more frequently.
As far as bypassing the HTML5 Geo confirmation, you cannot. It’s built into browsers because of legal and privacy issues. One workaround is to use the IP geocoding as mentioned above…it’s significantly less accurate, but you don’t have to manually opt-in.
Great information provider blog and I really need it so thanks for sharing this post with us. http://geoloqal.com/
Could you please also shed light on how does Firefox get to know the MAC ids of near by devices?
Satabdi, in order to get the MAC ids, the browser actually accesses your WiFi card. If WiFi is turned off, then the browser cannot get access to the MAC ids and its ability to get an accurate location is significantly degraded.
“HTML5 Geolocation requires an internet connection.”
Why would an internet connection be required if the GPS sensor is active and in range? Wouldn’t the sensor get the lat+lon parameters directly ?
Another question: how does roaming in a separate country affect localisation especially when reverse locating IP addresses (IP address of the home operator or of the roaming operator)?
@guillem It depends on the browser as to whether it will access GPS or not. The native Android browser at v4.1 and earlier does not use GPS even if it is available. I am not sure why Google, for example, hasn’t integrated that functionality. As for localization, that also is dependent on what service you use for IP geocoding. Some but not all geocoders provide that option.
I’ve had a number of offline comments (and I agree) that I need to better explain the “enableHighAccuracy” property. This can trigger the GPS when it’s available (like on mobile devices). So, I’m working on a follow-up blog post to explain how to use it and what it means for accuracy. That post is coming very soon.
I also correct my last statement, that when the enabledHIghAccuracy property is set, and a mobile browser supports that functionality, then a Wifi connection is not required to get location information. It can help improve accuracy significantly but it’s not required.
In my recent tests I’ve also noticed significantly fewer delays as well as generally consistent and very fast response times when the browser requests a local service updates.
I have done some testing of GPS accuracy with HTML5 geo location on my Samsung Galaxy phone (Android browser) with high accuracy and GPS enabled.
The results are quite amazing. A KML plot of the data shows that the GPS locations conform almost perfectly to the highways I traveled on.
The GPS locations were recorded every second and saved in a MySQL database.
Robert, thanks for the feedback…I agree. I’ve been doing testing using the high accuracy setting in mobile HTML5 apps as well as with Phonegap. I’m still compiling data to write up a second blog post using the latest generation of phones and browsers. For this article it took approx. 6 months to compile data. I’m almost there for the follow-up article. I’ve been using this app for testing: https://github.com/andygup/html5-geolocation-demo. Stay tuned.
I just posted Part 2 of the How Accurate is HTML5 Geolocation, really? http://www.andygup.net/how-accurate-is-html5-geolocation-really-part-2-mobile-web/. Thanks everyone for your feedback both in comments and offline.
Good evening–What about on a bike? You mentioned invalid readings driving a vehicle. How about for an urban bike commuter( max 30 mph)?
Good question. I’ve been asked this by several other people so I’m considering writing a post on how to handle good and bad geolocation results.
For your scenario, geolocation should work just fine, as long as you set enableHighAccuracy and you are using a device that has GPS. You’ll still need to monitor the accuracy of each geolocation result and reject those with an accuracy greater your ‘minimal’ accepted value.
So for biking, let’s say you set a minimum accuracy value of 50 meters. Simply keep all geolocation results with an accuracy of <= 50 meters and reject all others.
This is a great post. Helps me a lot in understanding how the API works.
Thanks a lot
Fantastic post, thanks.
Just one note on “Is Wifi turned on or off?”
For Android device, there is a disclaimer saying “to improve location accuracy, apps may scan for nearby networks, even when wifi is turned off”
Does it apply to in-browser solutions as well?
@Rimma, browsers apps are subject to more strict requirements than native apps. There are two conditions that need to be met for a browser to attempt to determine your location: first, the application has to have programmatically enabled what is called the HTML5 Geolocation Interface (API), and second that you accepted ‘yes’ to a popup that asked for permission to find your location.
If those two conditions are met then here is the important part: as long as your Android device has a valid internet connection over cellular, EVEN if WiFi is turned off, there is a possibility that the browser will attempt to access what’s called a ‘Location Service’ to try and determine your approximate location via information gathered from your WiFi card.
You may be wondering how could this happen? There are two ways this can happen. Some Phones store this information. If that’s true then that information will be available for the browser to use. And lastly, most cellular providers can triangulate your position off the cell network. Yep, it’s true.
If you want to verify for yourself that this is true then checkout the Android developer doc’s for LocationManager: http://developer.android.com/reference/android/location/LocationManager.html#NETWORK_PROVIDER