For some unknown reason, Google did not include a debugger in their native browser, at least for versions up to v2.3.x. I don’t have a phone that supports a version greater than that, yet, so I can’t speak about the latest releases. Unfortunately this can be a huge productivity killer. The good news is there is a solution – you can debug the native Android browser using what’s called the DDMS, or Dalvik Debug Monitor Server, and the ADB, or Android Debug Bridge. I can also tell you this works great.
Yes, it’s true that JavaScript development forces you to have an armada’s worth of tools, tricks, libraries, phones and browsers. This is just another hammer to place into your growing toolkit. Debugging via ADB was good news for me since I do native Android development and I already have the software installed when I installed the full Android SDK. If you don’t do native development then it’s a real pain.
But, if you want to do your best to deliver bug free apps, then your best bet is to install at least ADB. I believe, but I’m not 100% certain, that you can this without having to install Eclipse along with the entire Android SDK. Yes, I agree that installing the entire SDK would seem entirely ridiculous and complete overkill for mobile web development, especially if you are not using Eclipse as your primary IDE. I’m aware that in the past I’d seen a few stand-alone versions of this floating around for both Windows and Linux. I’m not even remotely certain about Mac’s. If you do know something about this, then I encourage you to please post a comment.
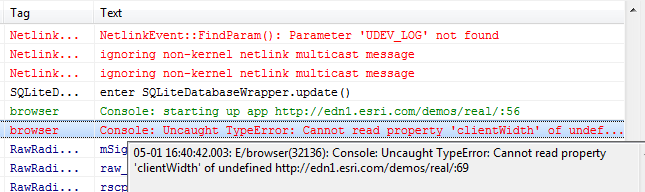
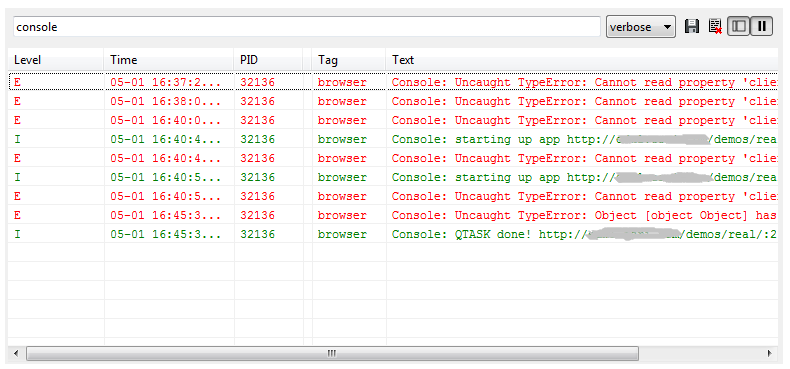
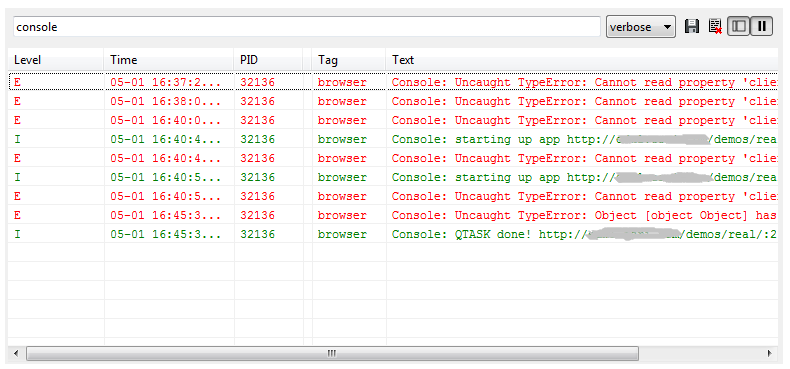
How to use ADB. My suggestion, once you’ve installed it, is to filter by the tag “console” if you are using Android v2.x and above. Instructions on how to do filtering can be found in the ADB link below and scroll towards the very bottom of the page.
Caveat: You will have to install the Android USB device driver on your machine in order for ADB to work. And, you will also have to have a USB cable that will connect your device to your dev machine. The drivers are different for every device. I’ve included a link to Google’s device drivers below. On a related note, for several of my Motorola Androids I had to go directly to the Motorola website to find a device driver that finally worked.
Another Possibility – Adobe Shadow! You should also be aware of a very cool development from Adobe called Shadow. As of today, I believe you can still download it for free from Adobe labs. I mention this last because, well…I haven’t tried it out. However, my good friend Kevin Hoyt, from Adobe, says it’s very, very promising. And, it’s supported on both Mac and Windows. As I write this I’m thinking that I really do need to download it and test drive it. If you have tried it, then post your thoughts…don’t by shy!
References:
Adobe Shadow + sneak peak video
Google’s ADB
Android Device Drivers
Google’s Guidelines for Web app developers